
유저와 서비스를 연결하는 개발자조은서입니다.
기획과 디자인의 아이디어를 구현하는 과정은
프론트엔드 개발자로서의 원동력입니다.
혼자보단 같이 서비스에 대해 고민하며
사용자 중심의 디자인과 기능을 구현하고 싶습니다.
유저와의 소통으로 다양한 요구사항을 파악하여
최적화된 서비스를 제공하는 개발자가 되는 것이 목표입니다.
Last Update: 24/03/12
Projects
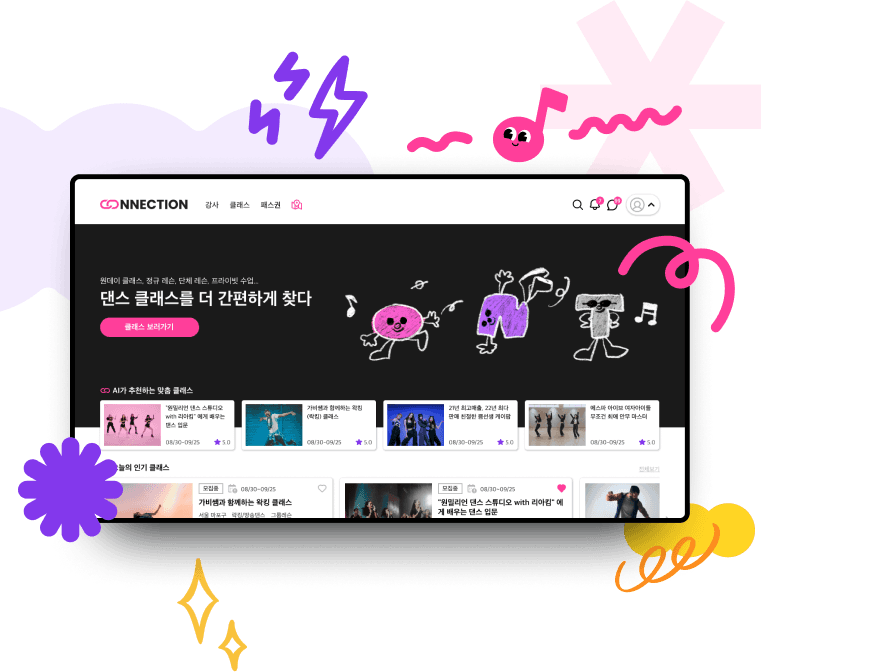
Connection
프리랜서 댄서와 수강생을 위한 플랫폼
23.09.24 ~ 진행중 (FE 2인, BE 2인, 디자이너 1인 팀 프로젝트)

댄서와 수강생을 연결해주는 웹 플랫폼으로 유저의 니즈를 파악하기 위해 설문조사를 바탕으로 기획하였습니다. 이 플랫폼은 강사들이 클래스를 종합적으로 관리하고 홍보할 수 있게 도와주며 수강생들에게는 다양한 클래스와 강사들 사이에서 원하는 수업을 선택하는 기회를 제공합니다.
새로운 기술을 많이 도입해서 시도한 프로젝트이기에 큰 의미가 있었습니다. 소셜 로그인을 통해 OAuth에 대한 개념 및 동작 방식을 이해할 수 있었습니다. Next13를 사용하여 Intercepting Routes를 통한 라우팅 처리 경험과 SSR, SSG의 원리를 이해하며 SEO 최적화를 적용해 볼 수 있는 계기가 되었습니다. 디자인 시스템과 StoryBook을 도입하여 디자이너와 효율적인 협업을 할 수 있었습니다.
Tailwind CSS를 사용하며 PostCSS에 대한 이해를 높일 수 있었습니다. 토스 페이먼츠, 채널톡, GA를 연결하면서 서드파티 서비스 연동 및 활용 경험도 얻을 수 있었습니다.CI/CD를 구축하여 테스팅과 배포 자동화를 통해 브랜치를 보호하고 개발 프로세스를 효율화하였습니다.
주요 기능 |
소셜 로그인, 클래스 검색/필터링/조회/작성, 강사 대시보드/관리 페이지Next13
Typescript
Zustand
Storybook
Jest
Tailwind CSS
Github Actions
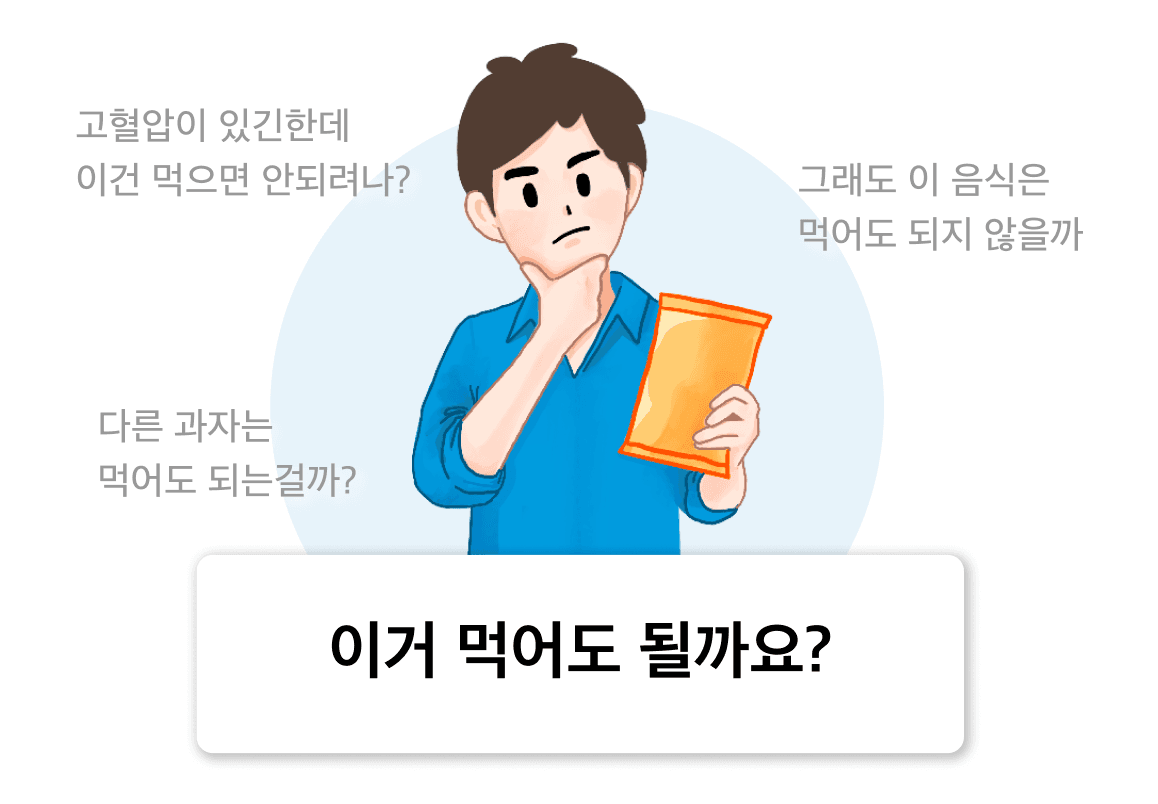
Connection-health
개인 맞춤형 AI 건강 관리 어시스턴트
23.08.24~23.09.04 (FE 2인, BE 1인, 디자이너 1인 팀 프로젝트)

GPT-3.5 Turbo를 기반으로 식품과 의약품의 성분을 분석하여 사용자 개개인의 건강 상태에 따른 섭취 여부 판단을 돕는 모바일 웹 서비스입니다.
불규칙한 API 응답 시간으로 인한 사용자 경험 저하 문제를 해결하기 위해
setInterval을 이용하여 분석 과정이 동적으로 변하는 것처럼 구현하였습니다. 사용자가 입력한 키워드를 기반으로 질병 목록에서 해당 키워드가 포함된 질병 이름을 필터링하는 기능을 구현하였으며 이를 통해 사용자가 원하는 정보를 더욱 쉽게 찾을 수 있도록 도왔습니다.React의 라우팅, CSR에 대한 개념과 JS의 비동기 처리와 고차 함수에 대한 개념을 더욱 확실하게 숙지할 수 있었습니다. UI/UX에 대한 중요성을 깊이 이해하게 되었고 사용자 중심의 서비스 개발에 대한 인식을 높일 수 있었습니다.
주요 기능 |
사용자 보유 질병 및 알레르기 입력하기, 음식 성분 사진 업로드 및 텍스트 입력, GPT 프롬프터를 활용한 결과 분석React
Typescript
Styled Component
Axios
Vite
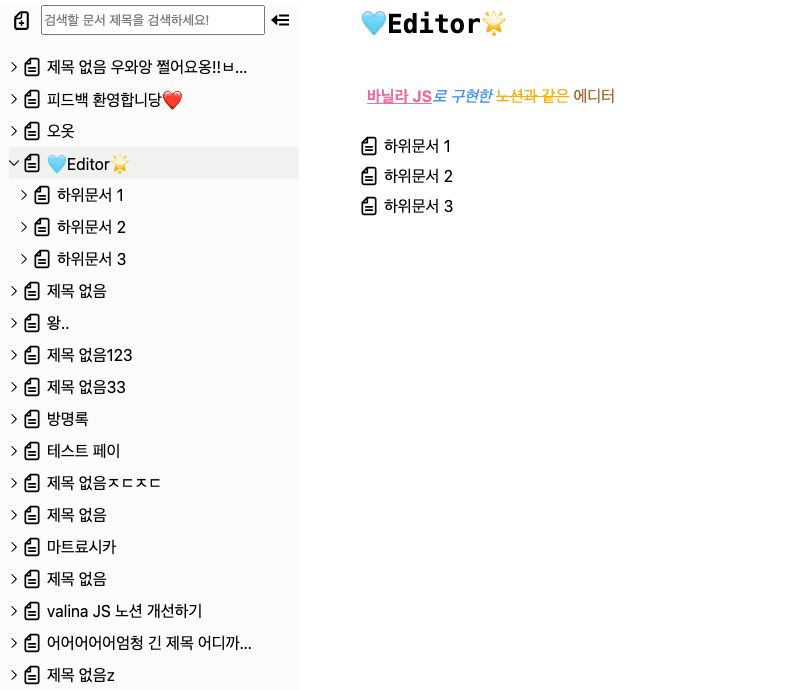
노션 클로닝
VanillaJS를 이용하여 노션과 유사한 문서 추가, 작성, 수정, 삭제할 수 있는 온라인 에디터
23.07 (개인 프로젝트)

MVC 패턴 기반의 설계로 Model(
DocumentStore,SidebarStore), View(Editor,SidebarHeader,SidebarList), Controller(Document,Sidebar) 부분을 각각 분리하고 모듈화했습니다. 이를 통해 코드의 구조화와 유지보수성을 강화하고 각 계층이 맡은 역할과 책임을 명확히 구분하였습니다.편집된 문서를 저장 시 서버 부담을 줄이기 위해
debounce를 활용하였습니다. 문서 편집기에서 제목을 편집할 때는 낙관적 업데이트를 이용하여 사이드바의 제목을 즉시 업데이트하도록 구현하였습니다. 또한, 편집기에서 키보드 이벤트를 활용하여 포커싱 이동 기능을 구현하여 사용성을 개선하였습니다.사이드 바에서 문서 제목 검색 시 Queue와 Trie 자료구조를 이용하여 자동완성 기능을 구현하여 검색 기능의 효율성을 향상시켰습니다.
MVC 패턴을 도입하여 비즈니스 로직을 명확히 분리함으로써 이후의 유지 보수 및 확장 작업이 용이하다는 것을 체감하였습니다. 바닐라 JavaScript의 기본 동작 원리와 이벤트 처리에 대한 이해를 다질 수 있었습니다.
주요 기능 |
문서 제목 검색, 문서 작성/수정/삭제, 글씨 스타일 변경JavaScript
CSS3
Skills
Javascript
ES6 문법을 활용한 배열 메소드와 비동기 처리를 상황에 적절히 적용할 수 있습니다.Typescript
정적 타입 체크와 제네릭을 활용하여 다양한 타입에 대응하는 유연한 코드를 작성할 수 있습니다.React
React Hooks과 컴포넌트 기반 아키텍처를 이용하여 재사용 가능한 컴포넌트를 설계할 수 있습니다.NextJS
SSR과 SSG에 대한 이해를 바탕으로 Next.js의 API 라우트와 이미지 최적화 기능 등을 활용할 수 있습니다.HTML
시맨틱 태그를 활용한 웹 접근성과 표준성을 준수하는 마크업을 할 수 있습니다.CSS
position 속성과 flex, grid 레이아웃을 적절히 활용하여 반응형 웹을 적용할 수 있습니다.
React Hook Form
제어 컴포넌트를 활용하여 폼의 리렌더링을 최소화하고 유효성 검사를 통해 복잡한 폼 로직을 관리할 수 있습니다.Storybook
UI 컴포넌트를 독립적으로 개발하며 시각적으로 확인하고 문서화할 수 있습니다.Tailwind CSS
유틸리티-퍼스트 스타일링을 통해 반응형 디자인, 빠른 프로토타이핑, 테마 구성을 할 수 있습니다.Styled-Components
컴포넌트 단위의 스타일링과 동적 스타일링을 구현하여 모듈화된 컴포넌트 작성할 수 있습니다.Recoil
여러 컴포넌트에서 공유되고 상태 간에 서로 의존적인 관계를 가지는 복잡한 상태를 관리 할 수 있습니다.
Zustand
빠른 프로토타이핑과 전역에서 상태를 공유하고 관리할 수 있습니다.Axios
비동기 HTTP 요청을 효율적으로 관리하고, 요청과 응답 데이터의 변환, 요청 취소 등 복잡한 작업을 할 수 있습니다.Vite
ES Modules 기반의 개발 서버를 구축하고 빠른 HMR과 Rollup을 이용하여 효율적인 빌드 프로세스를 구현할 수 있습니다.Jest
컴포넌트 렌더링과 비즈니스 로직 테스트를 진행하여 애플리케이션 안정성 향상 시킬 수 있습니다.Github Actions
테스팅을 자동화하여 브랜치의 안정성을 보장하고 배포를 자동화하여 효율적인 작업 흐름을 구축할 수 있습니다.AWS
Amazon EC2를 활용하여 애플리케이션을 배포 및 관리 할 수 있습니다.Vercel
서버리스 아키텍처 기반의 프로젝트를 배포할 수 있습니다.
Education
21.09 ~ 22.12
University of Minnesota - twin cities
Internet Programming, Programming Graphics and Games, User Interface Design, Software Engineering I, Program Design & Development, Intro to AI, Intro to OSB.S. Computer Science19.09 ~ 21.09
Diablo Valley College
Program Design & Data Structures, Object Oriented Progrmng C++, Introdction to UNIX and LinuxA.S. Computer Science